 Это вставляете либо в сам глобальный блок либо в head: Code <style type="text/css">
#vmenu ul {
list-style: none;
margin: 0;
padding: 0;
font-family: Arial, Helvetica, sans-serif;
font-size: 12px;
font-style: normal;
font-weight: bold;
text-decoration: none;
}
#vmenu {
width: 196px;
margin: 10px;
border-top-width: 1px;
border-right-width: 1px;
border-bottom-width: 1px;
border-left-width: 1px;
border-top-style: solid;
border-right-style: solid;
border-bottom-style: solid;
border-left-style: solid;
border-top-color: #00FF00;
border-right-color: #00FF00;
border-bottom-color: #00FF00;
border-left-color: #00FF00;
}
#vmenu li a {
text-decoration: none;
border-top-width: 1px;
border-right-width: 1px;
border-bottom-width: 1px;
border-left-width: 1px;
border-top-style: none;
border-right-style: none;
border-bottom-style: solid;
border-left-style: none;
border-bottom-color: #00FF00;
}
#vmenu .notopbrdr0xNone {
border-top-style: none;
border-right-style: none;
border-bottom-style: none;
border-left-style: none;
}
#vmenu li a:link, #vmenu li a:visited {
color: #000000;
display: block;
background-color: #0000FF;
padding-top: 3px;
padding-right: 0;
padding-bottom: 3px;
padding-left: 10px;
}
#vmenu li a:hover {
color: #FFFF00;
background: #00FF00;
padding-top: 3px;
padding-right: 0;
padding-bottom: 3px;
padding-left: 10px;
}
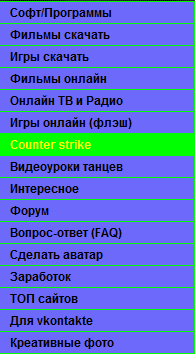
</style> А это само меню с текстом и ссылками которые ставьте сами естественно свои Code <div id="vmenu"> <ul> <li><a href="[color=blue]ссылка[/color]">[color=red]текст ссылки[/color]</a></li>
<li><a href="[color=blue]ссылка[/color]"
class="notopbrdr0xNone">[color=red]текст
ссылки[/color]</a></li> </ul> </div> | 
